I was recently invited to speak at an event for Canada Software & Mobile Development Digital Forum. The topic of my talk was “The Fallacies of Cross Platform Development”. In the talk, I discussed how Cross Platform Development isn’t all that it is advertised to be. In this article, I will review the main points.
Disclosures
Before I start, I want to disclose a few things.
- Our findings are based on our experiences. We haven’t used all the cross platform toolkits out there and also we don’t develop games so your mileage may vary.
- We have no stakes in any of them. We are not trying to push you towards one technology or another.
- The focus is on iOS and Android development. They are the main OS in play on mobile devices.
- We are not trying to scare you away from using a cross platform toolkit but simply trying to increase your awareness so that you make informed decisions.
- Improvements with these toolkits are fast and furious and this article may be obsolete by the time I hit the “Publish” button.
History
Over the years, there have been many cross platform toolkits created for both desktop and mobile. On the mobile front, there have been many created. Here are the different toolkits that we have run into and their current status.
| Name | Origins | Language | Approach | Status |
| Titanium | 2008-2010 | JavaScript | Interpreted | EOL for 2022 |
| Marmalade | 2010? | C++ | Compiled | EOL in 2018 |
| Adobe Phone Gap | 2009 | JavaScript | Interpreted | EOL in 2020Now Cordova |
| Apache Cordova | 2009 | JavaScript | Interpreted | Active / Open Source |
| Ionic | 2013 | JavaScript | Interpreted | Active |
| Xamarin | 2009 | C# | Compiled | Active / Microsoft |
| Progressive Web Apps | 2015 | HTML / CSS / JavaScript | Browser based | Active / Google |
| Flutter | 2015 | Dart | Interpreted on desktop / Compiled on mobile | Active / Google |
| React Native | 2015 | JavaScript | Interpreted | Active / Facebook |
Table 1 – Cross Platform Toolkits – Sources Wikipedia
As you can see from the table, there were a lot of toolkits created in the early beginnings of the mobile “revolution” but most of them have either faded away or are in the process of fading away. More recently (2015), a few new offerings have been created and have great traction but it might still be too early to tell if they will stand the test of time.
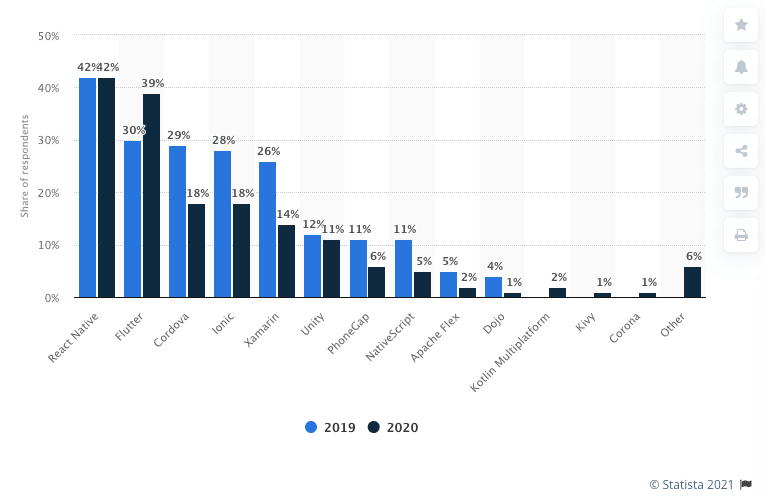
The following table illustrates the current distribution of the toolkits over the last 2 years which further illustrates my point.

Advertised Benefits of Cross Platform
There are some very appealing benefits to use cross platform technologies. The main ones are:
Reduced Development Costs
First and foremost, the main advertised benefit of using a cross platform toolkit is that you only have to write the code once and the code will run on both iOS and Android. That approach reduces your development in half.
Native Behaviour – Performance
Cross-platform toolkits allow you to have a seamless experience. Your end users will not notice that they are not using a native app. Furthermore, with improvements in speeds and devices, there are no significant improvements to using native technologies to implement your app. Cross platform toolkits can achieve just as good of a performance.
Large Community of Developers
Since the majority of those toolkits are JavaScript / HTML based, you gain access to a larger pool of developers that can build your app.
Backed by Large Companies
These toolkits are backed by large companies like Google, Microsoft, Facebook and will be supported for a long time.

The Reality
Unfortunately everything is not as it seems. In many cases, those advertised benefits hide some ugly truth.
Reduced Developments Costs – If You Don’t Actually Count Your Time
This idea that a cross platform toolkit can reduce your costs to half is only true if you just care about one operating system and ignore the other. That’s because the toolkits are not perfect and you need to make tweaks to handle OS specific behaviours. So your code ends up with
“If OS=A” statements. It also means that you need to test on both operating systems so that you end up finding where your toolkit’s approach doesn’t quite work. Furthermore, for many of these cross platform toolkits, the toolchain is quite long. For example, React Native (arguably the leading cross platform toolkit) requires to have installed and working the following tools:
- XCode or Android Studio
- MetroBundler
- React Command Line
- Flipper
Keeping those happily working together can be quite a task. Even when using native development, it can be tricky to keep your code happily compiling. For example, we have recently purchased a new Mac with the M1 chipset. Although XCode is quite happy to work with it, the other tools that we use to create our builds were not so happy even when using Rosetta leading to many many hours lost just in trying to get our tool chain to work.
Native Behaviour – Performance – If You Don’t Look Too Closely
Out of the box, many of the toolkits don’t provide controls/widgets that mimic the native controls. You are either responsible to build your own controls/widgets or rely on 3rd party libraries to do so. Don’t get me wrong, there are some good 3rd party libraries out there, but their quality can vary and that also puts more pressure to ensure your app meets cyber security requirements.
Furthermore, in some cases, some features are simply not possible. You get 90% of the way there but the last 10% is very difficult or simply not feasible.
Regarding the performance, it is true that for most apps, the performance difference is generally negligible; however, for any apps that require access to onboard capabilities (such as GPS, camera, accelerometer, so on) or to perform advanced computation such as machine learning, you will find your cross platform app lacking severely, leading to a user experience which leaves something to be desired.
Large Community of Developers – If You Are Not Picky
Yes, the community of developers that know JavaScript / HTML is larger than the community of developers that know native development. There is no doubt about it. However, the app publication process still requires native development knowledge. In many cases, you still need to use the native IDEs to build/package the apps and there is always a bit to know and learn. Furthermore, the Apple and Google submission processes aren’t for the faint of heart. Finally it is important to notice that building a website and building an application are two completely different things. Because someone knows how to use JavaScript / HTML to make a great looking brochure website, it doesn’t mean they have the knowhow to make a robust mobile application with requirements which are typically more complex than your average website. You need to make sure your web developers have in-depth knowledge of building web applications and not just websites.
Backed by Large Companies – If It Matters To Them
Being backed by a big company can be both an advantage and a disadvantage. Yes, big companies can have leads of developers and staff to keep the toolkits up to date and well supported; however, big companies can also easily turn on a dime and shut down an entire division. Adobe PhoneGap End Of Life in 2020 is the latest example of such a decision.

So What To Do?
In light of those limitations and their reality, what do you do when it comes to mobile development. Do you stray away from cross platform toolkits? The answer is “it depends”.
Understand The Requirements
One of the keys is to look at your requirements and see if the toolkit you are selecting can meet all the requirements. Is great performance a must have requirement? If so, perhaps stick to native. Furthermore, you can ease your mind by looking at possible future requirements and future integrations and see if the toolkit could support it. I know requirements and priorities can shift in the future but you are best to select a toolkit that is versatile.
Understand The Implications
Once you have understood your requirements and made your selection, just make sure to understand the implications. The more you understand, the better prepared you can be when those limitations come to the surface.
Understand The Risks
Understanding the risk is part of any good project management approach. It is just as valuable here. Look at the providers of the toolkits. Are they still making announcements and releases for the products or has it been years since they have done so? If it has been more than 2 years since any announcements or releases, that could spell trouble. Look at the dependencies, is the toolchain ten foot long? What about those 3 party libraries? Have they been vetted for cyber security concerns? Note that not all applications need to be built like Fort Knox. Just be aware of the type of application you are building (circling back to understanding the requirements) and then decide what level of risk you are willing to take with respect to 3rd party libraries.
Pick Wisely
Needless to say, you need to pick your cross platform toolkit nicely. A wrong decision can severely set you back at one point or another in your project. When selecting, make sure your toolkit:
- Meets the requirements (as already mentioned).
- Is an improvement to your current toolkits.
- Is maintained and well supported.
- Is mature.
- Has a significant user base.
- Has a limited number of dependencies.
We wrote an entire post on how we select the technologies we work with going over each point in details. Hop on there to read how use that approach to pick a cross platform toolkit.
When In Doubt – Go Native
If you are in doubt with a technology selection, go native. Now it doesn’t have to be 100% doubtless but if you have any major doubts on how your application could be completed using a cross platform (specially if they are crucial to the proper functioning of your application), stick to native.
Native Development – Sequential Approach
One approach to use native development while still keeping your cost low is to use a sequential development approach. In that approach, you develop the app for the first operating system (either iOS or Android) and once you are about a month or two in, you start the development for the second operating system. The advantage with that approach is that a lot of time with application development is ironing the kinks with an app. Ironing the kinks may mean fixing bugs, but more importantly fixing some of the functionality to better meet the requirements as once you start using an app, the requirements and vision come more to life and you then realize that you had forgotten some aspects of the functionality and need to refactor your app. By doing sequential development, you don’t need to refactor both apps but just the first one. The second development can leverage all the knowledge that was gained with the development of the first one and in some cases, simply port some of the business logic one to one reducing the development time significantly. We usually find that the second app development will cost roughly 60% of the first development resulting in overall savings of about 15% compared to developing the two apps in parallel.
Conclusion
We hope that this article can help you make an informed decision when selecting a cross platform toolkit. Once again, although this article looks negatively towards cross platform application development, it is not all doom and gloom. You can reduce your development costs significantly (around 30% to 35%). Just don’t expect that those improvements will go without a hitch. If you have any questions regarding this article or need help with your mobile application development, feel free to contact us.

Share This Article